Poradnik na rysowanie konia w prostej pozycji, jest dobry na początek gdy nie czujesz się jeszcze na siłach, aby spróbować czegoś trudniejszego:
Pozostałe części poradnika są w opisie pod obrazkiem.
________________________________________________________________________________
KROK 1
Zwykle nie rysuję prac do Czarnej Perły w bardzo dużym formacie, ale też nie robię ich mniejszych od wymaganej ramki, taka moja tradycyjna wielkość obszaru pracy to 750x600 pikseli. Ale kto jak lubi. c:
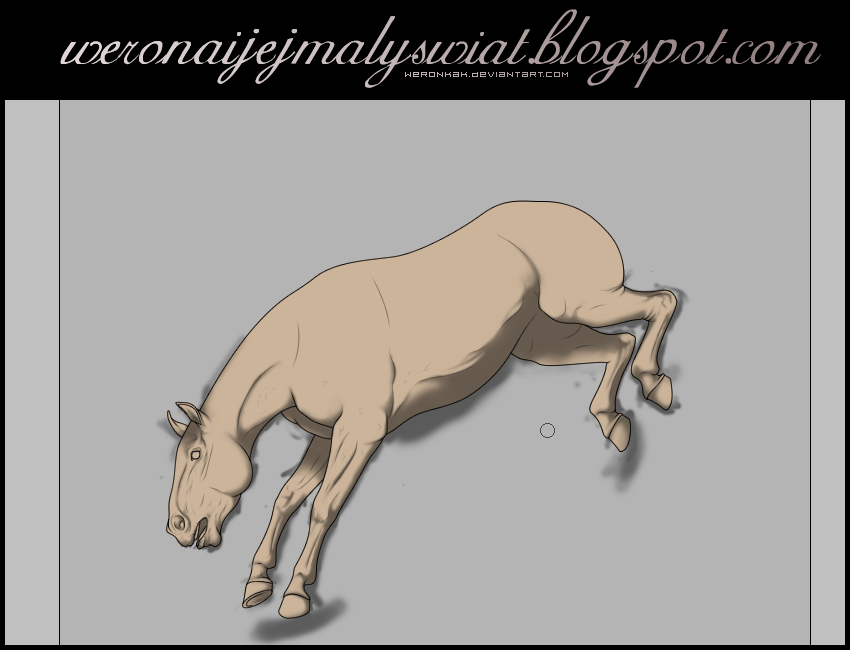
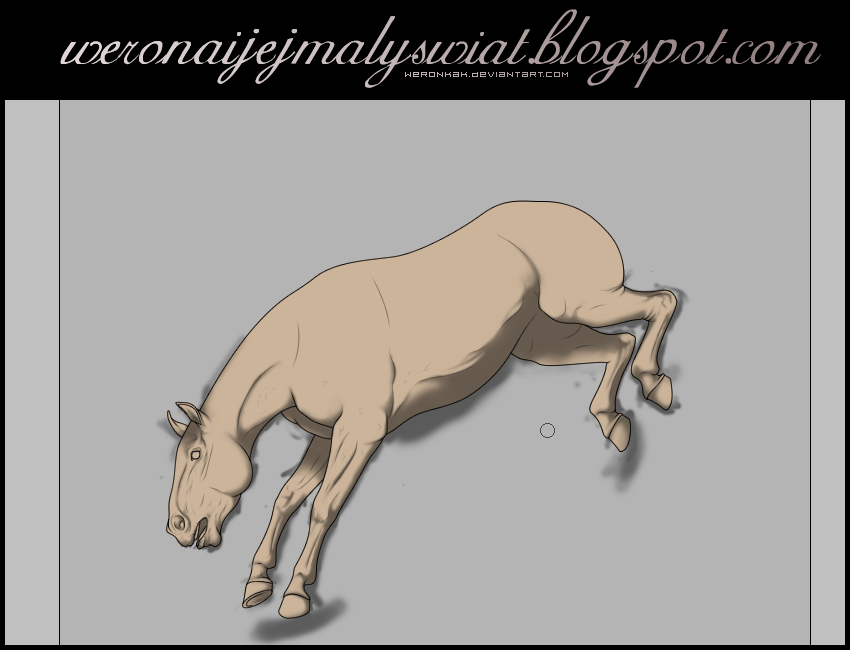
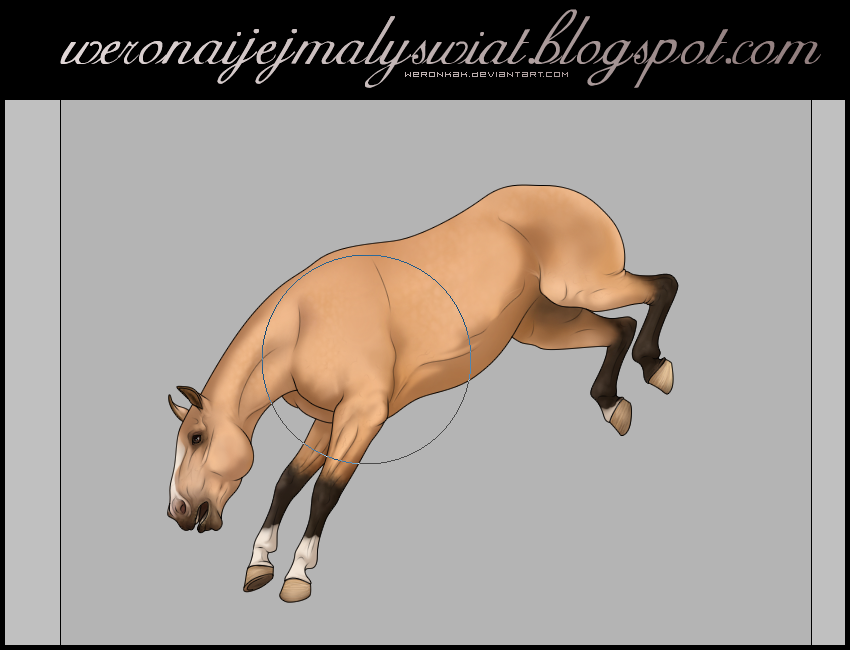
Na początek wyobrażam sobie pozycje konia jaką w ogóle chcę narysować, ma wyobraźnia podpowiada mi aby narysować konia rozbrykanego 'spadającego' na przednie nogi. No więc na początek robię nowy zestaw warstw o twórczej nazwie sz, taki skrót od 'szkice' :D
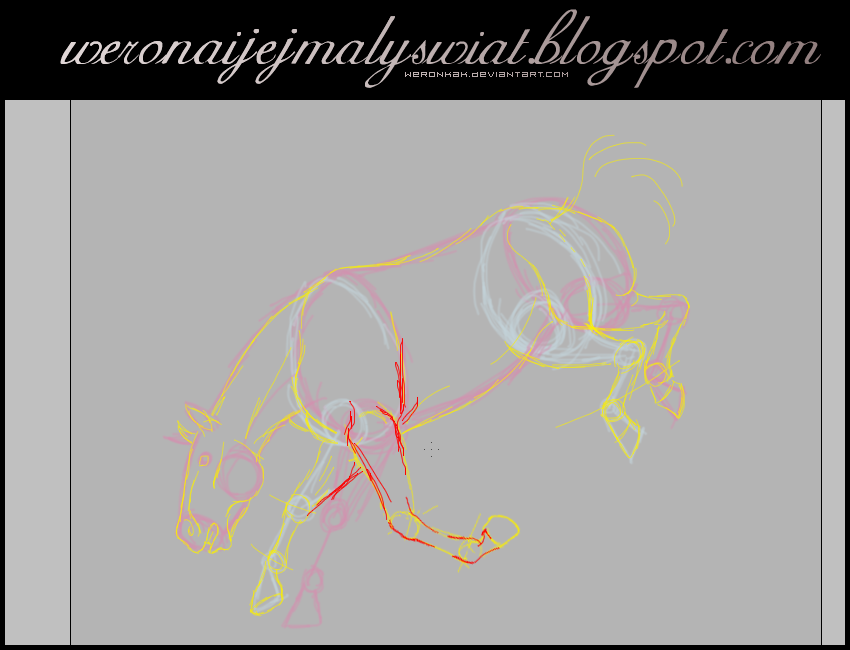
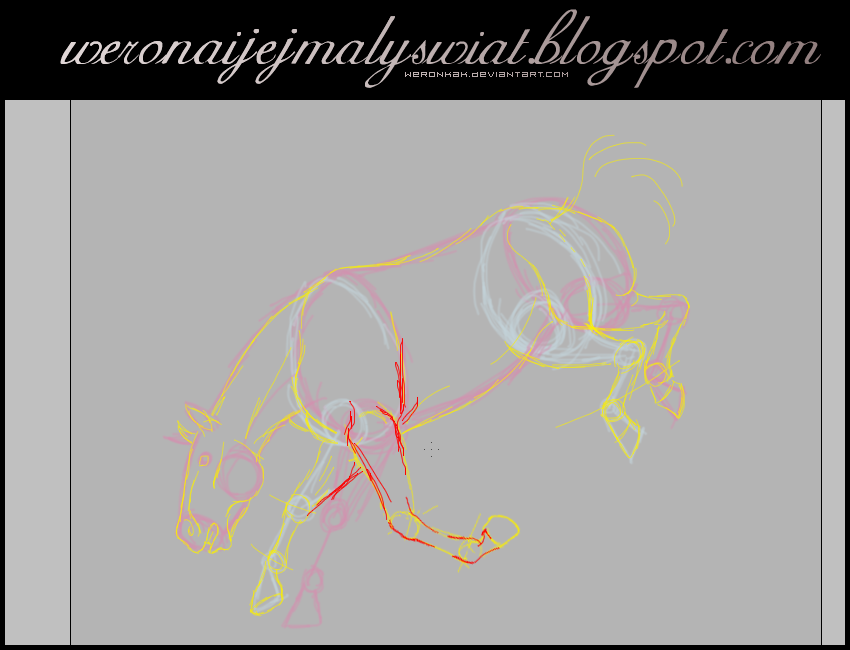
Rysuję linię, która pomoże mi ustawić kąt ciała konia podczas rysowania, można ją zrobić ręcznie lub przy użyciu pióra (ścieżki), bo ona i tak ma nam tylko pomóc na początku.
Tworzę nową warstwę sz1 i tradycyjnym pędzlem o kryciu 50% rysuję pierwszy skromny szkic, zaczynam od głowy - koło i prostokąt.
Następnie lekki łuk wychodzący od głowy, do którego dorysowuję większe koło, miejsce oznaczenia piersi konia. U dołu dużego koła dorysować mniejsze, pociągnąć od niego 2 kreski, które będą oznaczały pozycje pierwszej przedniej nogi. W podobny sposób robię z tylną. Małe trójkąty na końcach to przyszłe kopyta.
Trzeba jeszcze zaznaczyć nogi z drugiej strony konia, żeby zbytnio nie utrudniać zrobię je w podobnej pozycji.
________________________________________________________________________________
KROK 2
Pierwszemu szkicowi sz1 zmniejszam krycie, żeby nie przeszkadzał w tworzeniu kolejnego szkicu, ale i był widoczny dla mojego oka.
KROK 2
Pierwszemu szkicowi sz1 zmniejszam krycie, żeby nie przeszkadzał w tworzeniu kolejnego szkicu, ale i był widoczny dla mojego oka.
Tworzę nową warstwę sz2
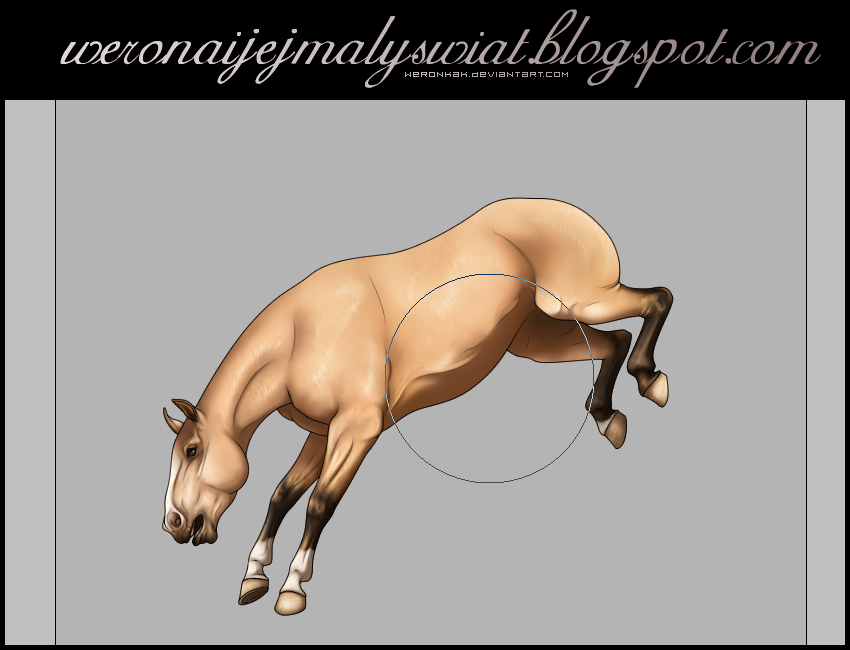
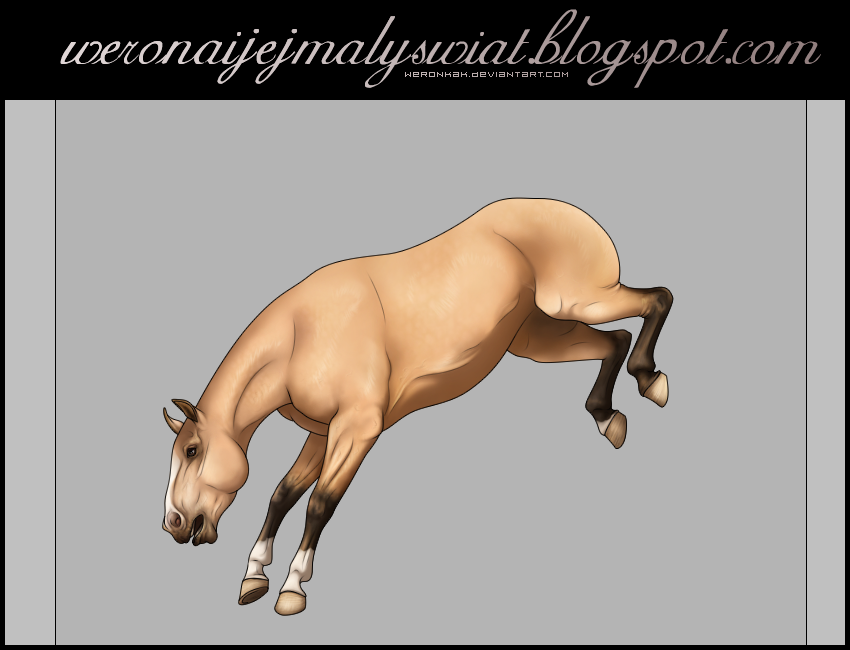
I w podobny sposób jak wcześniej robię kolejny szkic, ale już nieco dokładniejszy.
Dochodzą małe zmiany w ustawieniu nóg, czyli przednią nogę bardziej wyprostowałam niż było widoczne to na pierwszym szkicu.
Szkicowanie nóg z drugiej strony konia.
Szkic sz1 można wyłączyć lub usunąć, będzie już niepotrzebny.
Tak jak wcześniej, teraz sz2 ustawiam na mniejsze krycie i tworzę nową warstwę z kolejnym szkicem sz3.
Przy skomplikowanych pozach przydaje się dużo szkiców, z każdym kolejnym można lepiej dopasować odpowiednią długość nóg, które czasami wychodzą w niektórych miejscach zbyt długie lub krótkie.
Na tym szkicu oznaczam też wstępny widok niektórych mięśni na głowie (nos, policzek) oraz tych głównych mięśni na ciele jak szyja, pierś, bark, udo, stawy skokowe i pęciny.
Pomocne jest robienie linii, to pozwala na odpowiednie umiejscowienie pęciny, nadgarstku konia i innych części ciała, które nie zawsze wychodzą równolegle do reszty. Jednak trzeba pamiętać, aby robić je pod odpowiednim kątem.
Skromne informacje na temat rysowania kopyt:
Dla łatwego rysowania kopyta dobrze jest sobie naszkicować prostokąt i miejscami go ucinać. Kopyto od koronki do piętki biegnie na lekki skos, więc górną część prostokąta tak ucinamy, w zależności od kąta widoku kopyta jego podstawę lekko zaokrąglamy lub robimy taki 'brzuszek' jak w przypadku kopyta widocznego na obrazku poniżej z prawej strony.
Drugie kopyto będzie delikatnie obrócone spodem do widza, znowu rysuję prostokąt i do jego spodu dorysowuję owal.
Kopyto jest okrągłe więc przy takim widoku górna część prostokąta będzie trochę wybrzuszona.
I w podobny sposób jak wcześniej robię kolejny szkic, ale już nieco dokładniejszy.
Dochodzą małe zmiany w ustawieniu nóg, czyli przednią nogę bardziej wyprostowałam niż było widoczne to na pierwszym szkicu.
Szkicowanie nóg z drugiej strony konia.
Szkic sz1 można wyłączyć lub usunąć, będzie już niepotrzebny.
Tak jak wcześniej, teraz sz2 ustawiam na mniejsze krycie i tworzę nową warstwę z kolejnym szkicem sz3.
Przy skomplikowanych pozach przydaje się dużo szkiców, z każdym kolejnym można lepiej dopasować odpowiednią długość nóg, które czasami wychodzą w niektórych miejscach zbyt długie lub krótkie.
Na tym szkicu oznaczam też wstępny widok niektórych mięśni na głowie (nos, policzek) oraz tych głównych mięśni na ciele jak szyja, pierś, bark, udo, stawy skokowe i pęciny.
Pomocne jest robienie linii, to pozwala na odpowiednie umiejscowienie pęciny, nadgarstku konia i innych części ciała, które nie zawsze wychodzą równolegle do reszty. Jednak trzeba pamiętać, aby robić je pod odpowiednim kątem.
Skromne informacje na temat rysowania kopyt:
Dla łatwego rysowania kopyta dobrze jest sobie naszkicować prostokąt i miejscami go ucinać. Kopyto od koronki do piętki biegnie na lekki skos, więc górną część prostokąta tak ucinamy, w zależności od kąta widoku kopyta jego podstawę lekko zaokrąglamy lub robimy taki 'brzuszek' jak w przypadku kopyta widocznego na obrazku poniżej z prawej strony.
Drugie kopyto będzie delikatnie obrócone spodem do widza, znowu rysuję prostokąt i do jego spodu dorysowuję owal.
Kopyto jest okrągłe więc przy takim widoku górna część prostokąta będzie trochę wybrzuszona.
Dodam jeszcze, jak łatwo można zmienić pozę konia podczas szkicowania:
Wybieramy lasso lub cokolwiek co tworzy zaznaczenie.
Za przykład wezmę przednią nogę, zaznaczam obszar wycięcia:
Klikam CTRL + T - pojawia się możliwość obracania zaznaczonej części, zwiększania/zmniejszania i przemieszczania.
Prostą nogę można teraz zrobić zgiętą.
Po gotowym przemieszczeniu nogi klikamy ENTER
Jednak trzeba pamiętać, aby zmienić też ugięcie pozostałej części nogi, do tego nie odłączać jej zbyt daleko, bo zrobi się za długa względem drugiej nogi.
Następny krok to zadbanie o odpowiednią anatomię takiej nogi.

W taki sposób, za pomocą lassa można zmienić całą pozę naszego konia, skrócić lub wydłużyć części które wydają nam się nieproporcjonalne do reszty. Ja jednak pozostaję przy tej wcześniejszej pozycji (:
________________________________________________________________________________
KROK 3
Nie robimy tysiąca kropek, wystarczy kliknąć i trzymając wciśnięty lewy przycisk myszy przeciągnąć lekko w którąś stronę, aby pokazały nam się chwytaki do ustawienia kąta lini lub jej gładszego przejścia.
Aby tworzyć nową ścieżkę wystarczy przytrzymać lewy CTRL i kliknąć w dowolne miejsce LPM, a następnie przy kliknięciu LPM tworzymy nową.
Aby przemieścić punkt ścieżki również trzymamy lewy CTRL i LPM można przenieść nasz punkt ścieżki lub ją całą (kiedy przytrzymamy linię)
Na początek tworzymy lineArt tylko zewnętrznych i niektórych wewnętrznych (nos, oko, zęby) linii konia, mięśnie zostawiamy na później.
Kolorowanie ścieżki.
Najpierw upewniamy się, że mamy odznaczone ścieżki, czyli chodzi o to aby nie był widoczne punkty, tylko takie cienkie linie.
Jeśli mamy widoczne punkty to tak jak przy tworzeniu nowej ścieżki klikamy CTRL i klik LPM w dowolne miejsce.
Następnie bierzemy pędzel i przechodzimy w okienko Ścieżki.
Mamy tam naszą Ścieżkę roboczą, teraz wystarczy, że klikniemy to kółko z pustym środkiem.
Linie, które tworzyliśmy zostały obrysowane.
Wybieramy lasso lub cokolwiek co tworzy zaznaczenie.
Za przykład wezmę przednią nogę, zaznaczam obszar wycięcia:
Klikam CTRL + T - pojawia się możliwość obracania zaznaczonej części, zwiększania/zmniejszania i przemieszczania.
Prostą nogę można teraz zrobić zgiętą.
Po gotowym przemieszczeniu nogi klikamy ENTER
Jednak trzeba pamiętać, aby zmienić też ugięcie pozostałej części nogi, do tego nie odłączać jej zbyt daleko, bo zrobi się za długa względem drugiej nogi.
Następny krok to zadbanie o odpowiednią anatomię takiej nogi.

W taki sposób, za pomocą lassa można zmienić całą pozę naszego konia, skrócić lub wydłużyć części które wydają nam się nieproporcjonalne do reszty. Ja jednak pozostaję przy tej wcześniejszej pozycji (:
________________________________________________________________________________
KROK 3
Ostatni szkic jaki robię, nowa warstwa sz.
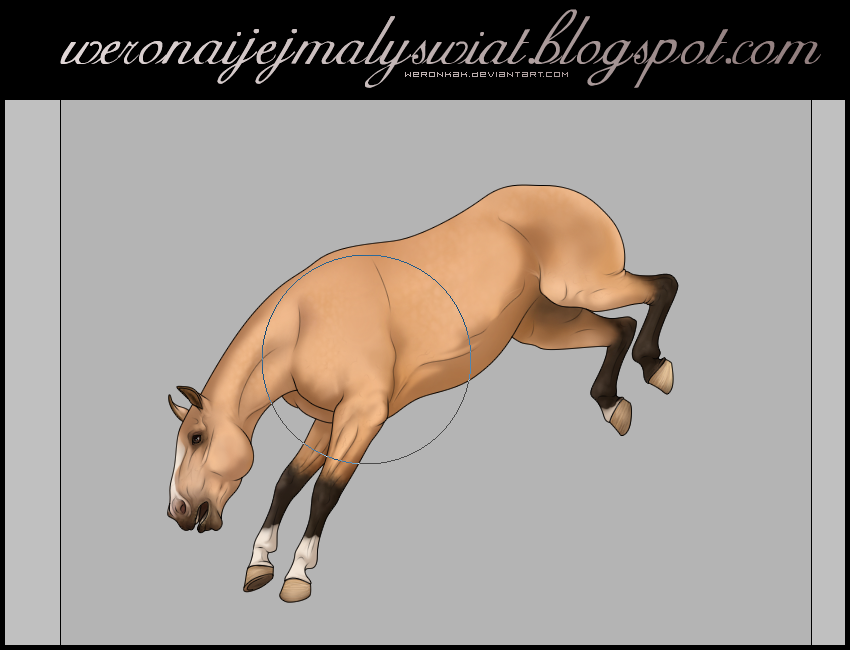
Poprzedni szkic ustawiam na mniejsze krycie i teraz na warstwie sz zaczynam zaznaczać więcej szczegółów na ciele konia.
Nie mam wyznaczonej specjalnej rasy dla tego konia więc widoczność mięśni mogę ustalać sama, oczywiście nadal kieruje się anatomią tradycyjnego konia, ale w zależności do rasy widoczność mięśni jest większa lub mniejsza, a także wyróżniają je inne profile głowy (prosty, szczupaczy, garbonosy)
Także tutaj możecie kierować się wyobraźnią lub poszczególną rasą.
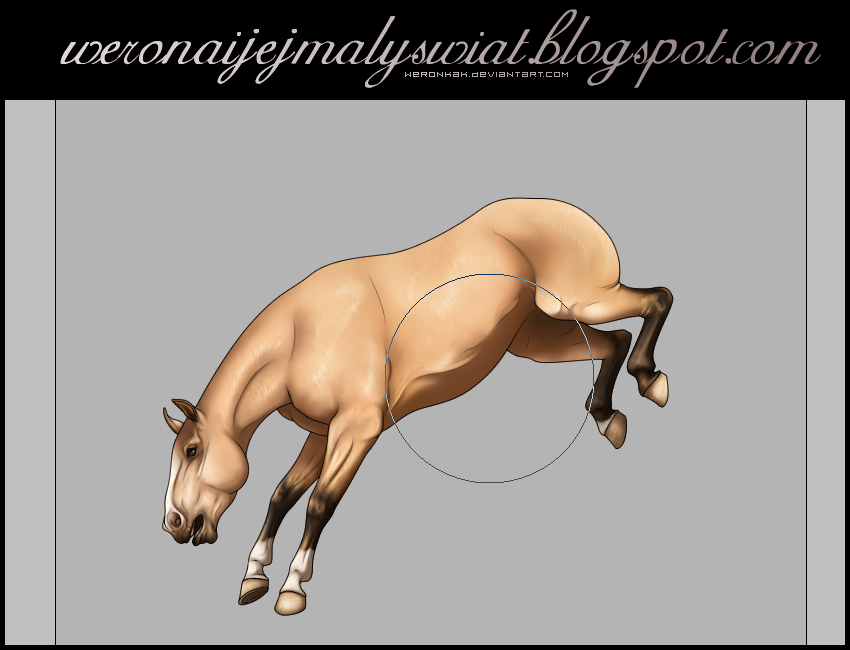
Ścięgna są zwykle widoczne, więc je również oznaczam.
Tylne nogi będą miały lekkie fałdki przy zgięciu nóg.
Kolano i podudzie będzie nieco bardziej wyraźne, stawy skokowe również wyróżniam.
Przy takim rozciągnięciu konia, jego brzuch zrobi się 'chudszy' przy tylnych nogach.
Dodam jeszcze nową warstwę z wstępnym ułożeniem włosów.
Jeśli mamy problemy z układem mięśni to przydaje się wówczas grafika google i wyszukanie podobnej pozycji konia lub samej rasy, która pomoże nam w określeniu ich położenia:
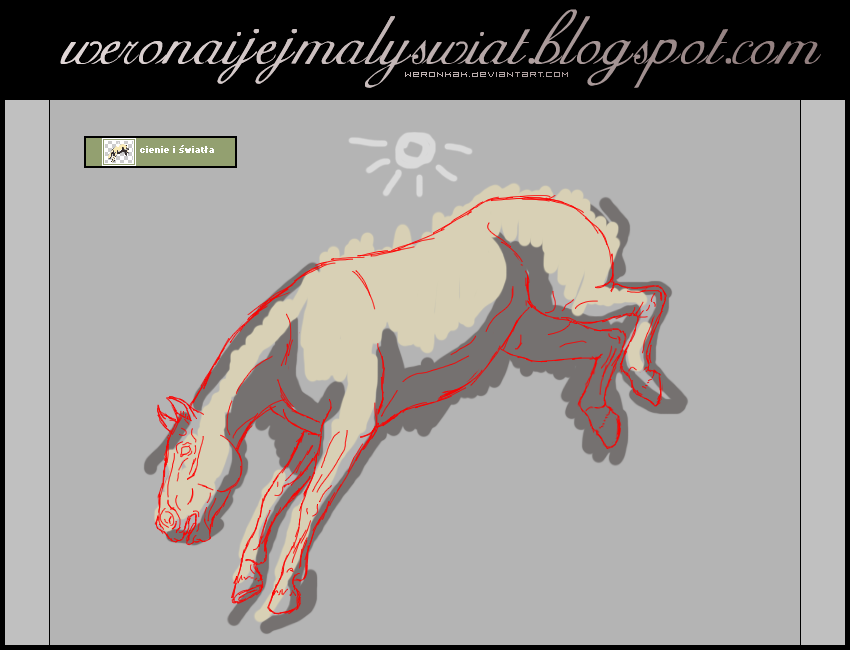
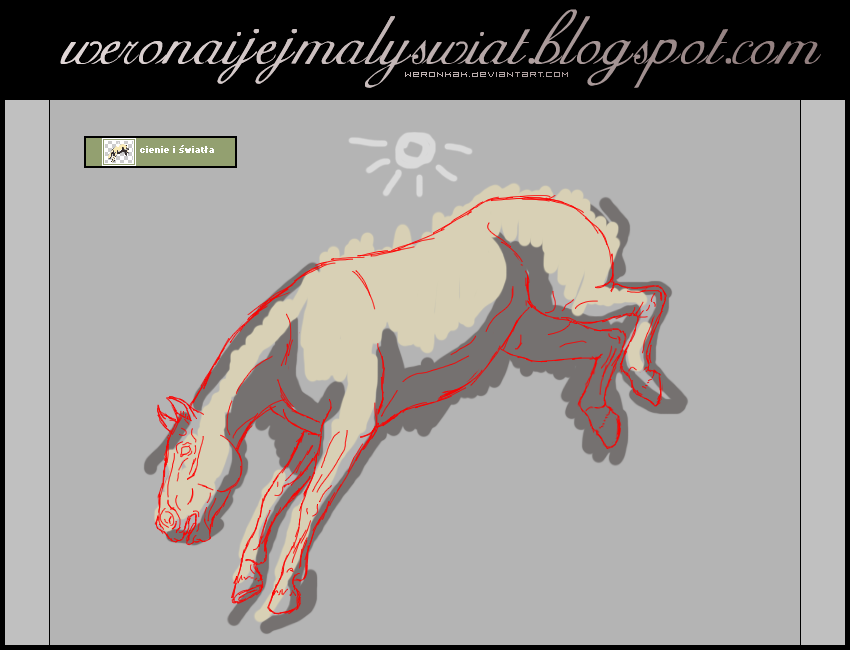
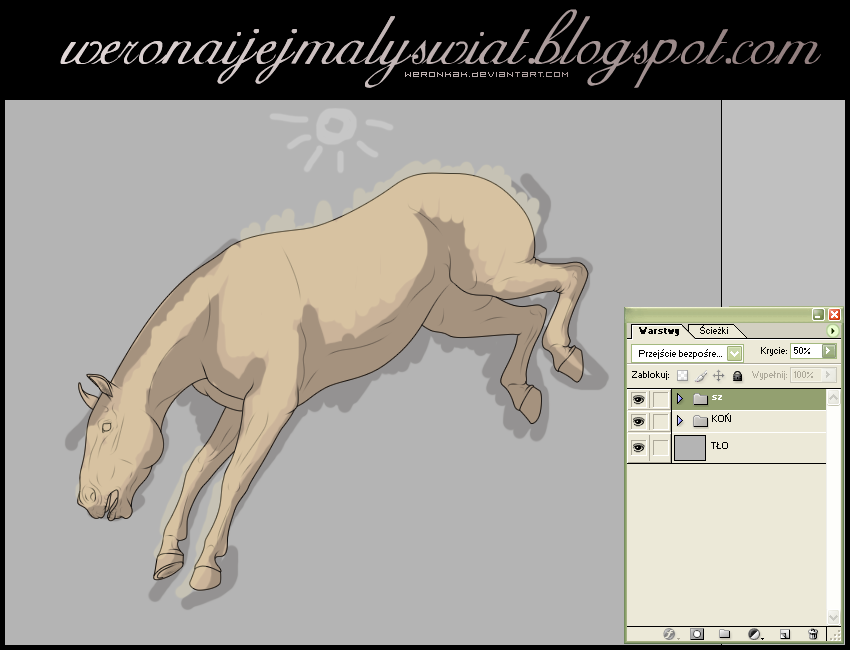
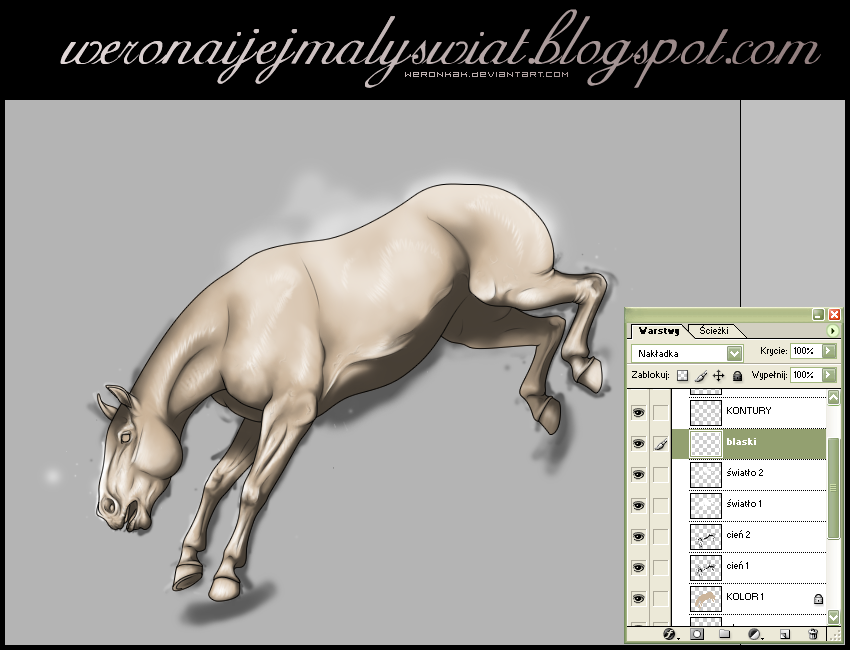
Na koniec dodaję jeszcze warstwę cienie i światła.
Moje słońce będzie padało na konia z góry, więc na początek tak zaznaczam sobie cień oraz światło. Później można tą warstwę 'zgasić', aby nam nie przeszkadzała

________________________________________________________________________________
Moje słońce będzie padało na konia z góry, więc na początek tak zaznaczam sobie cień oraz światło. Później można tą warstwę 'zgasić', aby nam nie przeszkadzała

________________________________________________________________________________
KROK 4
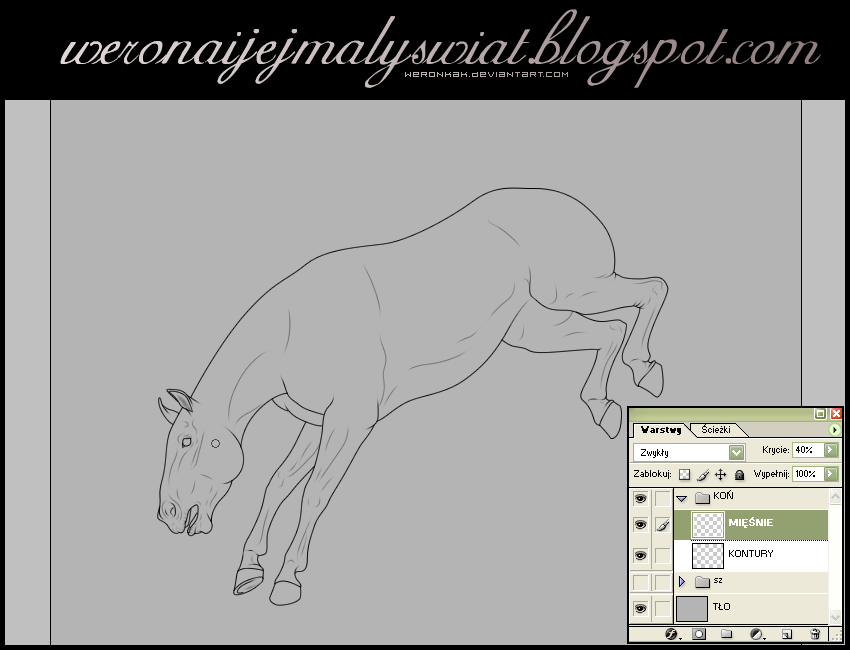
Tworzenie lineArtu.
Tworzenie lineArtu.
Na początek robię Nowy zestaw warstw KOŃ, a w nim warstwę KONTURY.
Następne to zrobienie pędzla, nie jest to akurat trudne.
Ustawienia pędzla > Kształt pędzla (wybieramy tradycyjny pędzel o średnicy 1pix) > Odstęp ustawiamy na 1% > i dodatkowo zaznaczamy jeszcze Aerograf + Wygładzenie.
Wybieramy narzędzie ścieżek (pióro).Następne to zrobienie pędzla, nie jest to akurat trudne.
Ustawienia pędzla > Kształt pędzla (wybieramy tradycyjny pędzel o średnicy 1pix) > Odstęp ustawiamy na 1% > i dodatkowo zaznaczamy jeszcze Aerograf + Wygładzenie.
Nie robimy tysiąca kropek, wystarczy kliknąć i trzymając wciśnięty lewy przycisk myszy przeciągnąć lekko w którąś stronę, aby pokazały nam się chwytaki do ustawienia kąta lini lub jej gładszego przejścia.
Aby tworzyć nową ścieżkę wystarczy przytrzymać lewy CTRL i kliknąć w dowolne miejsce LPM, a następnie przy kliknięciu LPM tworzymy nową.
Aby przemieścić punkt ścieżki również trzymamy lewy CTRL i LPM można przenieść nasz punkt ścieżki lub ją całą (kiedy przytrzymamy linię)
Na początek tworzymy lineArt tylko zewnętrznych i niektórych wewnętrznych (nos, oko, zęby) linii konia, mięśnie zostawiamy na później.
Kolorowanie ścieżki.
Najpierw upewniamy się, że mamy odznaczone ścieżki, czyli chodzi o to aby nie był widoczne punkty, tylko takie cienkie linie.
Jeśli mamy widoczne punkty to tak jak przy tworzeniu nowej ścieżki klikamy CTRL i klik LPM w dowolne miejsce.
Następnie bierzemy pędzel i przechodzimy w okienko Ścieżki.
Mamy tam naszą Ścieżkę roboczą, teraz wystarczy, że klikniemy to kółko z pustym środkiem.
Linie, które tworzyliśmy zostały obrysowane.
Teraz możemy tą ścieżkę usunąć klikając kosz lub PPM na Ścieżkę roboczą i 'Usuń' i tworzyć kolejne ścieżki.
Tak wygląda moja warstwa KONTURY
Teraz pora na stworzenie linii wewnątrz konia, czyli tworzę warstwę MIĘŚNIE i tak jak w przypadku wcześniejszych ścieżek, tak robię teraz i te.
Pora podrasować nasz lineArt.
'Gasimy' warstwę szkicu lub cały zestaw sz
Klikamy dwukrotnie LPM na warstwę KONTURY, pojawi się okienko z efektami warstwy. Nas interesuje tylko Nałożenie koloru i wybieramy jakiś widoczny kolor.
Jeśli czyjś PS lub inny program nie ma takiej opcji, wystarczy zablokować przeźroczyste piksele i pokolorować warstwę na jakiś kolor, a następnie odblokować piksele lub zostawić czarne linie i pominąć ten punkt.
Robię to samo z warstwą MIĘŚNIE, ale tu wybieram inny kolor.
Dlaczego tak robię? Chcę mieć widoczne osobno linie zewnętrzne i wewnętrzne, aby lepiej mi się później gumowało brzegi.
Wybieramy 'puszysty' pędzel i ustawiamy jego krycie na 70%
Te nasze zakończone ostro linie lekko gumujemy, tak aby były gładkie.
Po wykonaniu tej czynności na warstwie KONTURY i MIĘŚNIE, możemy wyłączyć efekty warstw, czyli klikamy PPM na warstwę i 'Wyczyść styl warstwy'
Warstwie MIĘŚNIE zmniejszamy krycie na około 40-50%
Warstwie MIĘŚNIE zmniejszamy krycie na około 40-50%
Teraz nasz lineArt wygląda lepiej (:

________________________________________________________________________________
KROK 5
Kolorowanie.
Jeden z moich ulubionych kroków podczas rysowania c:
Tworzymy nową warstwę KOLOR pod warstwą KONTURY.
Wiadrem z farbą wypełniamy warstwę na biało lub inny jasny kolor.
Wracamy do warstwy KONTURY i wybieramy narzędzie Różdżka
Przytrzymując lewy Shift klikamy na puste pole (zewnątrz linii konia) dwa razy lewym przyciskiem myszy.
Mrugające linie lekko się wtopią w kontury, teraz wracamy do warstwy KOLOR i klikamy Delete.
Jak już usunie nam się kolor z zewnątrz to klikamy różdżką w dowolne miejsce, aby te mrugające linie mam zniknęły.
Następnie bierzemy gumkę 100% krycie i gumujemy resztki wychodzącego koloru za lineArt, najczęściej jest w ostrych kątach.
Tło zrobiłam sobie ciemniejsze na tą chwilę, wtedy te reszki rzucają się bardziej w oczy c:
Po pozbyciu się niechcianej farby blokujemy przeźroczyste piksele na warstwie KOLOR
W planach mam zrobić maść konia bułaną.
Więc na początek koloruję całego konia na beżowo i zaznaczam 'zimnym brązem' miejsca przyciemnione, czyli nogi i pyszczek.
Zwykłe kolory nie sprawiają, że nasz koń będzie super wyglądał po dodaniu cieni i świateł, jeśli chcemy nadać życia jego maści, musimy narobić więcej kolorów i ubarwić jego sierść.
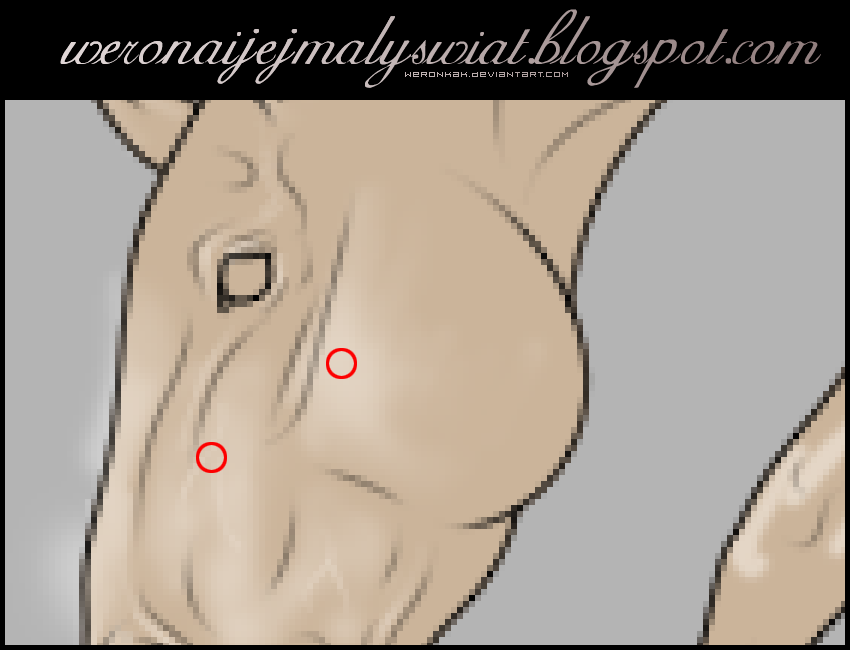
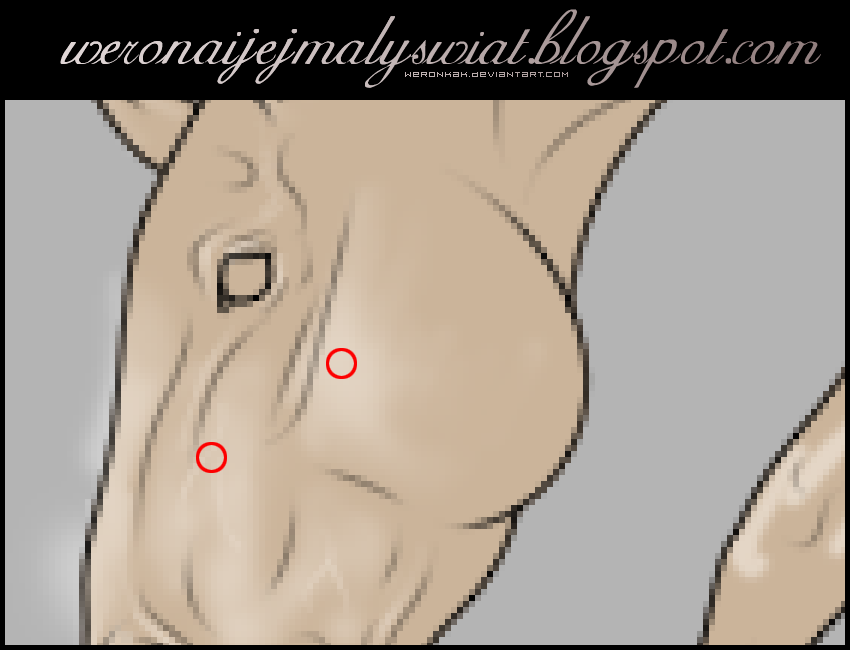
Zacznę od chrap. W kółeczkach zaznaczyłam jakie kolory użyłam.
Robię takie przybarwienia na pysku, wokół oka i pozostałej części ciała.
Do kolorowania używam pędzla miękkiego, wielkość ciągle zmieniam w zależności od miejsca, które koloruje i co chcę zaznaczyć.
Zmieniam również krycie pędzla, waha się od 20-60%

Kopyta koloruję pędzlem o wielkości 1pix z kryciem 20%
Kreski robię poziome.
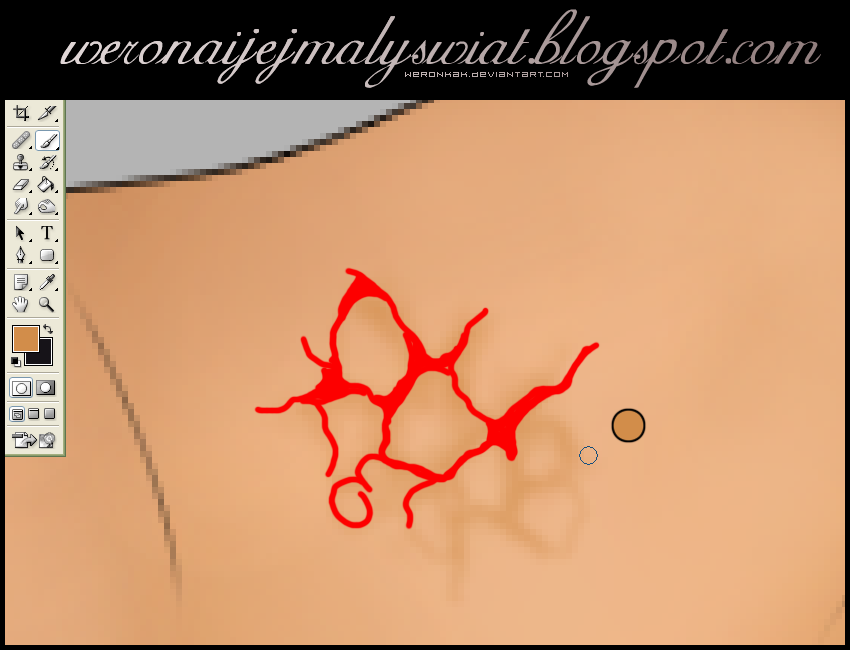
Aby maść naszego konia była ciekawsza można dodać taką jabłkowitość czy cętki (nie wiem jak to fachowo nazwać xD)
Tworzę nową warstwę.
Używam do tego zwykłego pędzla o wielkości 2-3 pix i kryciu 30-50%
Ciemniejszym kolorem tworzę takie nierówne koła, kwadraty (zaznaczyłam na czerwono)

Po zrobieniu takiej większej plamy tych 'cętek' można je powielić i rozmieścić na reszcie ciała konia, ale można też zrobić z tego brushe co ułatwi nam tworzenie takich odmian.
Następnie gumką 'puszystą' o dosyć sporej średnicy i kryciu 40%, gumuję te 'cętki' w niektórych miejscach, żeby koń nie był nimi wypełniony w całości, ale też żeby były lekko widoczne.
Później zmniejszam krycie tych cętek do 70%, ale można też je zostawić mniej lub bardziej widoczne, dopiero po dodaniu cieni i świateł będziemy mogli to jakoś lepiej dopasować.
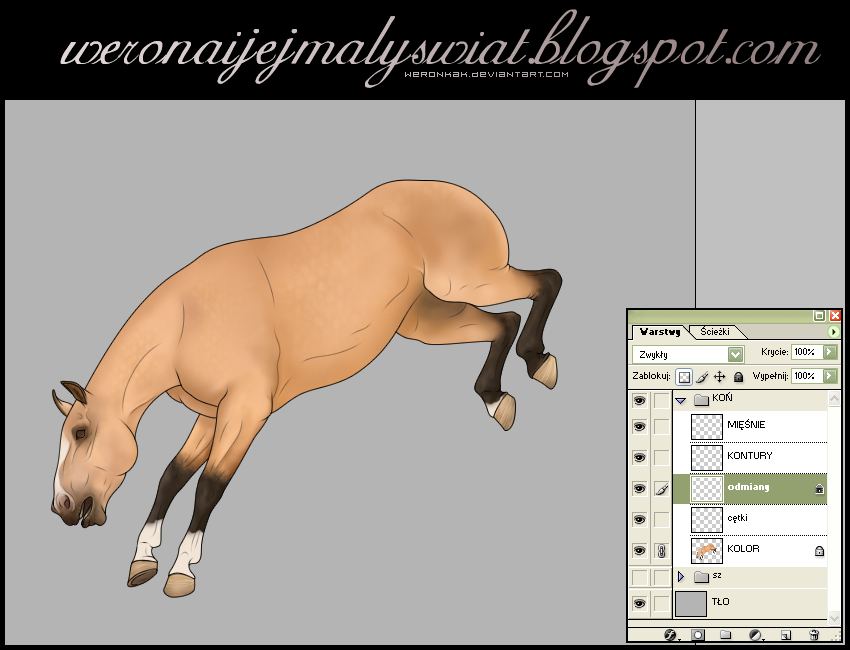
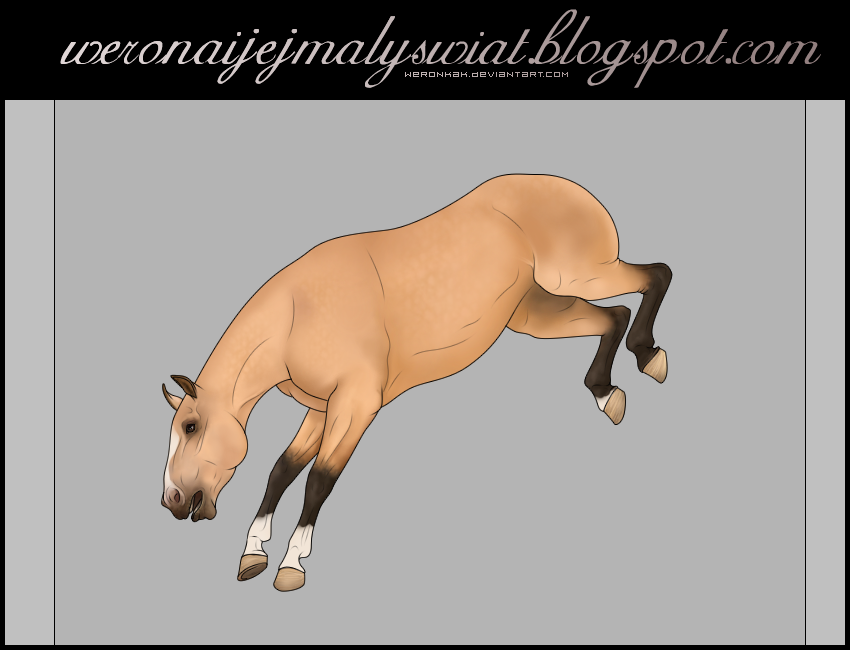
Tworzę nową warstwę i dodaję jeszcze odmiany na nogach oraz głowie, nie używam do tego czystej bieli, a lekko kremowego koloru.
(na obrazku jest zbyt kremowy, ale wy trochę go rozjaśnijcie)
Aby usunąć zbędny kolor (tyczy się warstw cętki i odmiany), przytrzymujemy lewy CTRL i klikamy na warstwę KOLOR.
Zaznaczy nam się cały koń, wybieramy jakieś narzędzie zaznaczające, może to być lasso.
Klikamy w dowolne miejsce na obrazku i wybieramy opcje 'Zaznacz odwrotnie'
Następnie przechodzimy na warstwę odmiany i klikamy delete, później przechodzimy na warstwę cętki i również klikamy delete.
Dzięki temu mamy pewność, że nie mamy zbędnych plamek kolorów za lineArt'em konia.
Na koniec klikamy lassem w dowolne miejsce, aby zniknęło nam zaznaczenie.

________________________________________________________________________________
KROK 6
Tworzenie oka na małym obrazku jest mniej skomplikowane niż rysowanie go na dużym.
Więc tu skromnie wyjaśnię jak je robię.
Tworzę nową warstwę 'oko'
Oczko będzie ciemnobrązowe więc na początek robię taką ciemną plamę.
Zwykłym pędzlem o średnicy 1pix i kryciu 40% zaznaczam ciemniejszy i jaśniejszy punkt w oku.
Na środek dodaję czarnym kolorem źrenicę - jajowata plamka
A później blask w oku niezbyt intensywną bielą.
Na koniec tylko wygumować resztki koloru.
I oczko gotowe :P

________________________________________________________________________________
Tworzenie oka na małym obrazku jest mniej skomplikowane niż rysowanie go na dużym.
Więc tu skromnie wyjaśnię jak je robię.
Tworzę nową warstwę 'oko'
Oczko będzie ciemnobrązowe więc na początek robię taką ciemną plamę.
Zwykłym pędzlem o średnicy 1pix i kryciu 40% zaznaczam ciemniejszy i jaśniejszy punkt w oku.
Na środek dodaję czarnym kolorem źrenicę - jajowata plamka
A później blask w oku niezbyt intensywną bielą.
Na koniec tylko wygumować resztki koloru.
I oczko gotowe :P

________________________________________________________________________________
KROK 7
Zaczynamy cieniowanie c:
Na początek powielam warstwę KOLOR i wypełniam ją jednolitym kolorem
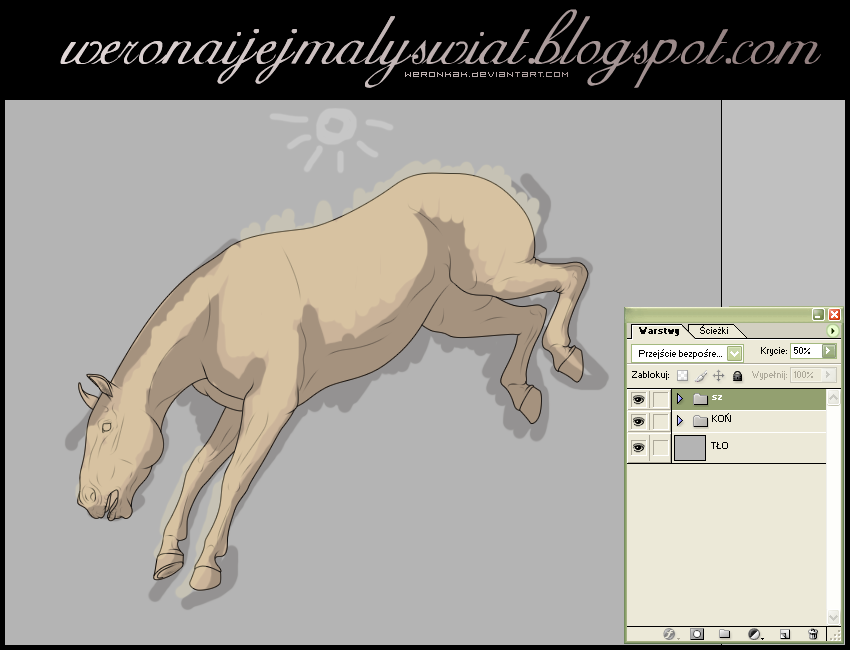
Zestaw warstw sz przesuwam nad zestaw KOŃ i zmniejszam krycie zestawu na 50%
Włączam warstwę cienie i światła.

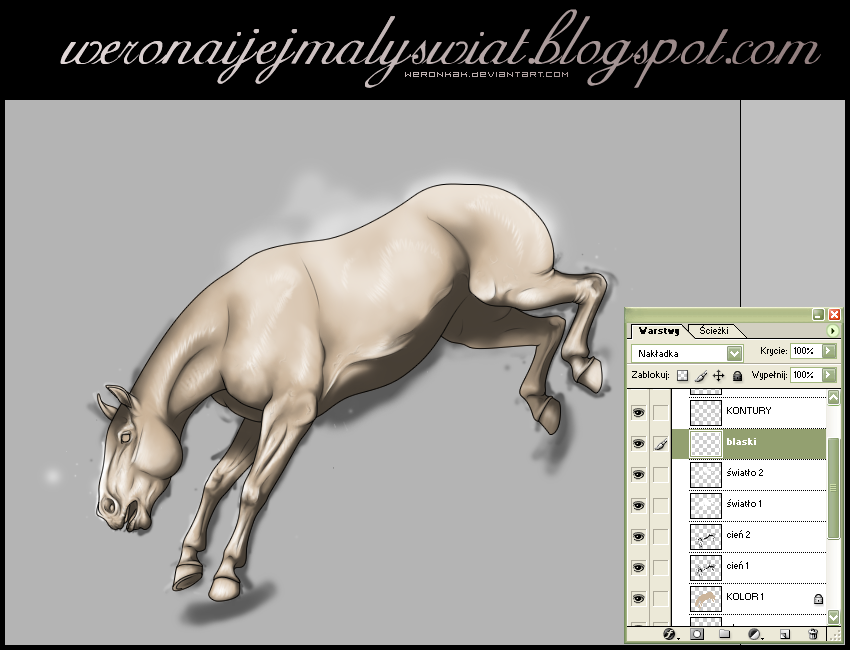
W zestawie KOŃ tworze nowe warstwy nad KOLOR 1:
Warstwy cień 1, cień 2 - ustawiam ich krycie na 50% i efekt Mnożenie.
Warstwy światło 1, światło 2 - krycie 100% efekt Łagodne światło.
Oraz warstwa blaski - krycie 100% efekt Nakładka.
Na początek zostaję przy warstwie cień 1, mając włączony szkic cienie i światła zaznaczam pierwszy cień.
Używam do tego pędzla miękkiego (puszystego), krycie 100%, kolor czarny
Co zaznaczam - tu trzeba uruchomić swoją wyobraźnię lub też skorzystać z pomocy jakiegoś zdjęcia.
Jako że słońce pada bardziej z góry to spód konia będzie miał więcej cienia, prawa tylna noga (stojąc za koniem) będzie praktycznie cała w cieniu, gdyż zasłania ją ciało konia. Z kolei przednia prawa noga będzie miała mocny cień prawie w połowę - przysłania ją pierś konia.
Warto też zaznaczyć jakieś mięśnie na brzuchu, to doda takiej siły naszemu konikowi.
Przy pierwszym cieniu staram się zaznaczyć go jak najwięcej i w miarę dokładnie, później łatwiej zaznacza się kolejne cienie oraz światła c:
Teraz ten nasz brzydki cień trzeba poprawić, nadać mu delikatne przejścia.
Używam do tego pędzla miękkiego, krycie 30%
Oraz gumki miękkiej, krycie 30%
Średnica pędzla i gumki ciągle się zmienia, od 1-20 pix.
Zaczynam od wygładzania cieni gumką i dodawania kolejnych.
Tworzę żyłki, podkreślam zmarszczki na chrapie i dodaję więcej cienia innym mięśniom na głowie.
W niektórych miejscach robię taki jakby poszarpany cień, to później daje efekt lekko widocznej sierści.
Dodaję żyłki, robię je pędzlem o średnicy 1pix i lekko gumuję ich końcówki, żeby miały gładkie przejścia.
Robię je również na piersi i brzuchu konia.
Co jakiś czas można zgasić warstwę KOLOR 1 i sprawdzić jak cień wygląda na naszej maści.

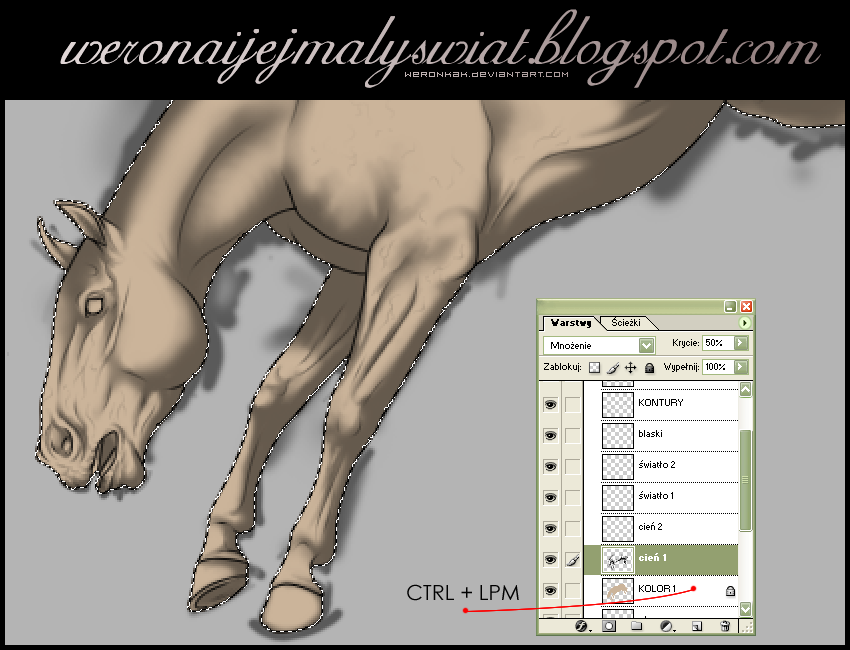
Jak już mamy gotowy pierwszy cień, to możemy od razu usunąć pozostałości za lineArt'em.
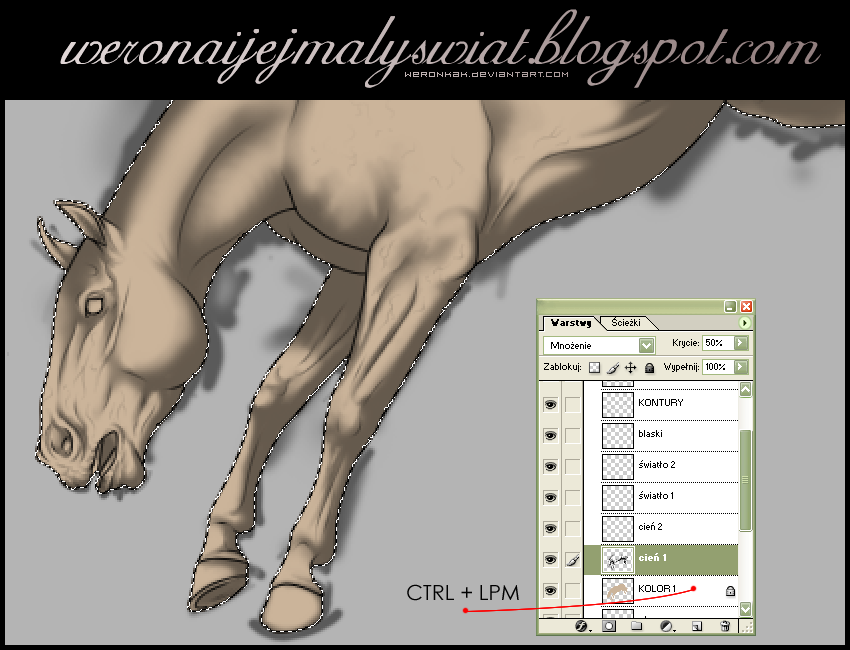
Przytrzymujemy lewy CTRL i klikamy lewym przyciskiem myszy na KOLOR 1

Następnie wybieramy narzędzie zaznaczające, może to być lasso i w dowolne miejsce na obrazku klikamy prawym przyciskiem myszy. Wybieramy 'Zaznacz odwrotnie' i będą na warstwie cień 1 klikamy Delete.
Jak już pozbyliśmy się zbędnego cienia, możemy przejść do
tworzenia kolejnego - warstwa cień 2
Drugi cień można tworzyć mając włączony cień 1 (nie musimy włączać szkicu z cieniami) zaznaczamy po prostu te głębsze rowki i miejsca, w których pada jeszcze więcej cienia, czyli brzuch, tylna i przednia noga, szyja oraz pierś.
Później można zgasić cień 1 i robić poprawki warstwy cień 2.
Na głowie będzie już mniej cieni, ale zaznaczam te większe wgłębienia na chrapach, nosie oraz dodaję mocniejszy cień dolnej części głowy.
Na brzuchu zaznaczam mięśnie, nie są one może jak u prawdziwego konia, ale chodzi o to, aby koń miał jakieś detale :P
Tak wygląda ukończony cień 2
Zbędne plamy usuwamy w ten sam sposób co poprzednio.

________________________________________________________________________________
KROK 8
Światła i blaski.
Przechodzimy do warstwy światło 1
Można sobie włączyć szkic z cieniem i światłem lub zostawić
włączone warstwy cień 1 i cień 2.
Pędzlem miękkim z kryciem 100% zaczynam zaznaczać białym kolorem padające światło.
Zaczynamy cieniowanie c:
Na początek powielam warstwę KOLOR i wypełniam ją jednolitym kolorem
Zestaw warstw sz przesuwam nad zestaw KOŃ i zmniejszam krycie zestawu na 50%
Włączam warstwę cienie i światła.

W zestawie KOŃ tworze nowe warstwy nad KOLOR 1:
Warstwy cień 1, cień 2 - ustawiam ich krycie na 50% i efekt Mnożenie.
Warstwy światło 1, światło 2 - krycie 100% efekt Łagodne światło.
Oraz warstwa blaski - krycie 100% efekt Nakładka.
Na początek zostaję przy warstwie cień 1, mając włączony szkic cienie i światła zaznaczam pierwszy cień.
Używam do tego pędzla miękkiego (puszystego), krycie 100%, kolor czarny
Co zaznaczam - tu trzeba uruchomić swoją wyobraźnię lub też skorzystać z pomocy jakiegoś zdjęcia.
Jako że słońce pada bardziej z góry to spód konia będzie miał więcej cienia, prawa tylna noga (stojąc za koniem) będzie praktycznie cała w cieniu, gdyż zasłania ją ciało konia. Z kolei przednia prawa noga będzie miała mocny cień prawie w połowę - przysłania ją pierś konia.
Warto też zaznaczyć jakieś mięśnie na brzuchu, to doda takiej siły naszemu konikowi.
Przy pierwszym cieniu staram się zaznaczyć go jak najwięcej i w miarę dokładnie, później łatwiej zaznacza się kolejne cienie oraz światła c:
Teraz ten nasz brzydki cień trzeba poprawić, nadać mu delikatne przejścia.
Używam do tego pędzla miękkiego, krycie 30%
Oraz gumki miękkiej, krycie 30%
Średnica pędzla i gumki ciągle się zmienia, od 1-20 pix.
Zaczynam od wygładzania cieni gumką i dodawania kolejnych.
Tworzę żyłki, podkreślam zmarszczki na chrapie i dodaję więcej cienia innym mięśniom na głowie.
W niektórych miejscach robię taki jakby poszarpany cień, to później daje efekt lekko widocznej sierści.
Dodaję żyłki, robię je pędzlem o średnicy 1pix i lekko gumuję ich końcówki, żeby miały gładkie przejścia.
Robię je również na piersi i brzuchu konia.
Co jakiś czas można zgasić warstwę KOLOR 1 i sprawdzić jak cień wygląda na naszej maści.

Jak już mamy gotowy pierwszy cień, to możemy od razu usunąć pozostałości za lineArt'em.
Przytrzymujemy lewy CTRL i klikamy lewym przyciskiem myszy na KOLOR 1

Następnie wybieramy narzędzie zaznaczające, może to być lasso i w dowolne miejsce na obrazku klikamy prawym przyciskiem myszy. Wybieramy 'Zaznacz odwrotnie' i będą na warstwie cień 1 klikamy Delete.
Jak już pozbyliśmy się zbędnego cienia, możemy przejść do
tworzenia kolejnego - warstwa cień 2
Drugi cień można tworzyć mając włączony cień 1 (nie musimy włączać szkicu z cieniami) zaznaczamy po prostu te głębsze rowki i miejsca, w których pada jeszcze więcej cienia, czyli brzuch, tylna i przednia noga, szyja oraz pierś.
Później można zgasić cień 1 i robić poprawki warstwy cień 2.
Na głowie będzie już mniej cieni, ale zaznaczam te większe wgłębienia na chrapach, nosie oraz dodaję mocniejszy cień dolnej części głowy.
Na brzuchu zaznaczam mięśnie, nie są one może jak u prawdziwego konia, ale chodzi o to, aby koń miał jakieś detale :P
Tak wygląda ukończony cień 2
Zbędne plamy usuwamy w ten sam sposób co poprzednio.

________________________________________________________________________________
KROK 8
Światła i blaski.
Przechodzimy do warstwy światło 1
Można sobie włączyć szkic z cieniem i światłem lub zostawić
włączone warstwy cień 1 i cień 2.
Pędzlem miękkim z kryciem 100% zaczynam zaznaczać białym kolorem padające światło.
Światło zaznaczam zwykle na miejscach 'wypukłych'
Jakieś niewielkie żyłki, mięśnie również mogą zostać zaznaczone.
I tak jak w przypadku cieni, teraz robię ze światłami.
Czyli poprawiam na gładsze przejścia oraz zostawiam więcej/mniej światła w niektórych miejscach.
Pędzel i gumka miękka, krycie 40 %
Można włączyć pierwszą warstwę cieni czyli cień 1
Wtedy lepiej dodaje się światła gdy widzimy te zaznaczone mięśnie
Jakieś niewielkie żyłki, mięśnie również mogą zostać zaznaczone.
I tak jak w przypadku cieni, teraz robię ze światłami.
Czyli poprawiam na gładsze przejścia oraz zostawiam więcej/mniej światła w niektórych miejscach.
Pędzel i gumka miękka, krycie 40 %
Można włączyć pierwszą warstwę cieni czyli cień 1
Wtedy lepiej dodaje się światła gdy widzimy te zaznaczone mięśnie
Po zrobieniu pierwszego światła, bierzemy się za drugie.
Warstwa światło 2
Więcej światła dodaję tylko w miejscach bardziej wypukłych i/lub miejscach gdzie jakaś część ciała jest ustawiona idealnie pod kąt światła.
Tutaj widok na samą warstwę światło 2.
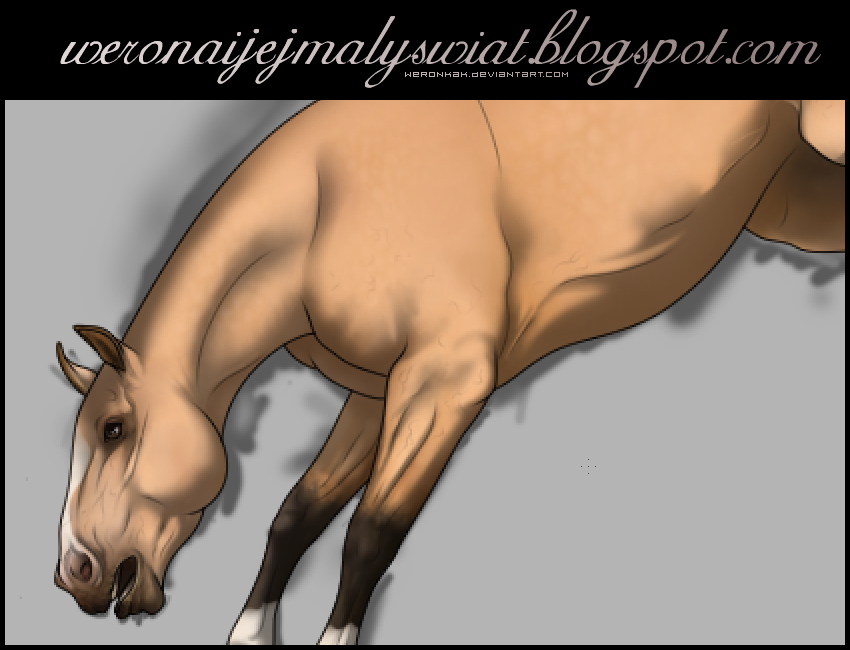
Na policzek rzucam więcej światła, nie zamazuję go całego, tylko jego górną część.
Dodaję żyłki, podkreślam oko, nos, chrapy.

Widok z włączoną warstwą światło 1
Światło 2
Kolejne żyłki, bardziej oświetlony zad.
Światło 1 i światło 2
Widok na samą warstwę światło 2
Ostatnia rzecz to dodanie blasków na sierści.
Pędzel o średnicy 1pix, krycie 100%, kolor biały.
+
Gumka miękka o średnicy 10-30pix, krycie 70%
Zaczynam od zrobienia takich zygzaków w miejscach gdzie będzie padać najwięcej światła
Tak to wygląda po zgaszeniu warstwy światło 1 i światło 2
Gumką gumujemy brzegi tych zygzaków, aby nie były takie wyostrzone i robimy również gładsze przejścia
Nasze blaski powinny wyglądać mniej-więcej tak jak na obrazku niżej.
Gładkie przejścia, wyglądające jak kreseczki.
Na koniec oczyszczamy przestrzeń za lineArt'em

________________________________________________________________________________
KROK 9
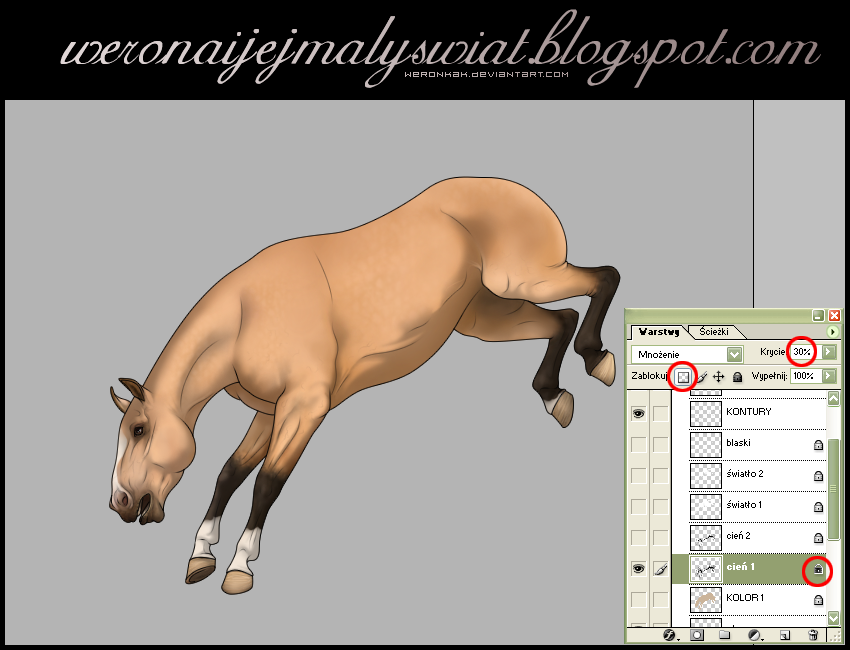
Warstwę KOLOR 1 można wyłączyć lub usunąć, będzie nam już niepotrzebna.
Cienie i światła, które zrobiliśmy nie pasują nam zbyt kolorystycznie do konia, wręcz go psują. W takim wypadku wypada zmienić kolor naszych cieni.
Blokujemy nasze warstwy z cieniem i światłem.
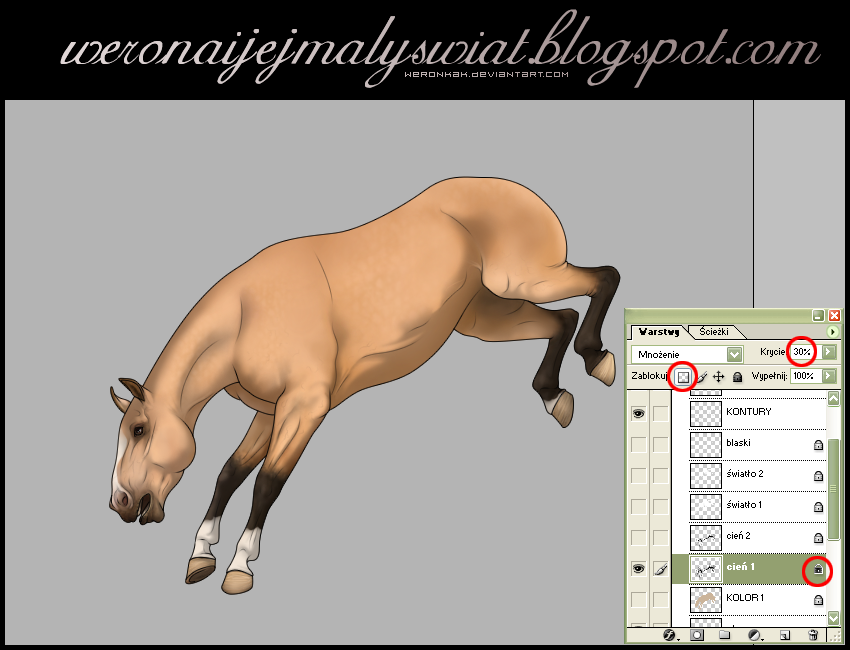
Resztę możemy 'zgasić' i zostawić sobie tylko cień 1, zmniejszamy również krycie warstwy, u mnie to 30%, ale zależy to koloru sierści i intensywności cieni.

Dopasowujemy kolor do sierści, najlepiej wziąć próbkę koloru z konia i ją przyciemnić.
Następnie dużym pędzlem kolorujemy cały nasz cień, widać jak zmienia kolor.

To samo robimy z cień 2, można pokolorować go tym samym kolorem co cień 1 lub jeszcze bardziej przyciemnić.
Warstwa światło 1, postępujemy w podobny sposób co z kolorowaniem cieni, ale tu tworzymy jaśniejszy kolor.
Na warstwę blaski daję nieco jaśniejszy odcień niż ten widoczny wyżej.

Po pokolorowaniu cieni i świateł dopasujcie sobie ich krycie, u mnie w przypadku cieni to zwykle 30-45%, a światła 50-80%.

________________________________________________________________________________
KROK 10
Zmiany w lineArt.
Warstwa światło 2
Więcej światła dodaję tylko w miejscach bardziej wypukłych i/lub miejscach gdzie jakaś część ciała jest ustawiona idealnie pod kąt światła.
Tutaj widok na samą warstwę światło 2.
Na policzek rzucam więcej światła, nie zamazuję go całego, tylko jego górną część.
Dodaję żyłki, podkreślam oko, nos, chrapy.

Widok z włączoną warstwą światło 1
Światło 2
Kolejne żyłki, bardziej oświetlony zad.
Światło 1 i światło 2
Widok na samą warstwę światło 2
Ostatnia rzecz to dodanie blasków na sierści.
Pędzel o średnicy 1pix, krycie 100%, kolor biały.
+
Gumka miękka o średnicy 10-30pix, krycie 70%
Zaczynam od zrobienia takich zygzaków w miejscach gdzie będzie padać najwięcej światła
Tak to wygląda po zgaszeniu warstwy światło 1 i światło 2
Gumką gumujemy brzegi tych zygzaków, aby nie były takie wyostrzone i robimy również gładsze przejścia
Nasze blaski powinny wyglądać mniej-więcej tak jak na obrazku niżej.
Gładkie przejścia, wyglądające jak kreseczki.
Na koniec oczyszczamy przestrzeń za lineArt'em

________________________________________________________________________________
KROK 9
Warstwę KOLOR 1 można wyłączyć lub usunąć, będzie nam już niepotrzebna.
Cienie i światła, które zrobiliśmy nie pasują nam zbyt kolorystycznie do konia, wręcz go psują. W takim wypadku wypada zmienić kolor naszych cieni.
Blokujemy nasze warstwy z cieniem i światłem.
Resztę możemy 'zgasić' i zostawić sobie tylko cień 1, zmniejszamy również krycie warstwy, u mnie to 30%, ale zależy to koloru sierści i intensywności cieni.

Dopasowujemy kolor do sierści, najlepiej wziąć próbkę koloru z konia i ją przyciemnić.
Następnie dużym pędzlem kolorujemy cały nasz cień, widać jak zmienia kolor.

To samo robimy z cień 2, można pokolorować go tym samym kolorem co cień 1 lub jeszcze bardziej przyciemnić.
Warstwa światło 1, postępujemy w podobny sposób co z kolorowaniem cieni, ale tu tworzymy jaśniejszy kolor.
Na warstwę blaski daję nieco jaśniejszy odcień niż ten widoczny wyżej.

Po pokolorowaniu cieni i świateł dopasujcie sobie ich krycie, u mnie w przypadku cieni to zwykle 30-45%, a światła 50-80%.

________________________________________________________________________________
KROK 10
Zmiany w lineArt.
!! LINEART KOLORUJĘ, NIE USUWAM !!
Blokuję warstwę KONTURY i MIĘŚNIE.
Wybieram pędzel miękki.
Kroplomierzem pobieram kolor najbliższy lineArt'owi i pędzlem koloruję KONTURY.Szybciej będzie gdy użyjemy skrótów klawiszowych I (kroplomierz) oraz B (pędzel)
W niektórych miejscach robię jaśniejszy lineArt, tak jak widać przy kopycie machnęłam jaśniejsza kreskę, taki pas odbicia światła.
To samo robię z warstwą MIĘŚNIE, w niektórych miejscach robię je ciemniejsze lub jaśniejsze, aby były delikatnie widoczne.
I na tym kończymy nasz zestaw warstw KOŃ

________________________________________________________________________________
KROK 11
Grzywa, ogon i szczotki.
Włączamy szkic w włosami.
Nad zestawem KOŃ tworzymy zestaw warstw WŁOSY 1 z warstwą 1, a pod nim WŁOSY 2 z warstwą 0
Robimy również osobną warstwę z próbkami kolorów dla włosów, u mnie będą ciemno brązowe, podobne do przyciemnień na nogach.
Przy próbkach są widoczne dwa brązowe odcienie, miałam z nich zrobić taki rudawy koniec ogona, ale nie zbyt mi się to podobało więc tymi kolorami się nie przejmujcie lub sami spróbujcie tak zrobić :D
Kolejną rzeczą jest zrobić pędzel do tworzenia włosków.
Wybieramy tradycyjny pędzel, obojętnie jaki rozmiar > Kształt pędzla, odstęp 1%
Dynamiki kształtu, a w nim:
Wahanie rozmiaru 0%, Kontrola: ZANIK około 78
Wahanie kąta 0%, kontrola: ZANIK około 25
Zaznaczamy również Aerograf i Wygładzenie.
Dodajemy jeszcze do pędzla Inne dynamiki:
Wahanie przepływu 0%, Kontrola: ZANIK około 69 (przypadek xP)
Zestaw WŁOSY 2 > warstwa 0
Na początek większą średnicą pędzla zaznaczamy bieg włosów najciemniejszym kolorem, zaznaczam je również przy ogonie (przepraszam za brak dokładnego zrzutu ekranu).
Następnie przenoszę się na zestaw WŁOSY 1 > warstwa 1
I mniejsza średnica pędzla 1-2 pix tworzę kosmyki włosów, będą one roztrzepane, bo w końcu koń trochę bryka.
Biorę jaśniejsze kolory i dodaję kolejne włoski, często każdy kolejny kolor robię na osobnej warstwie.
Dobrze jest z jednej strony je lekko podgumować gumką miękką, krycie 70%. Wtedy przejścia włosków robią się gładsze i ładniejsze, niż jakby zostawić te kwadratowe końce.
Są widoczne wszystkie warstwy z kosmykami włosów. Jeśli już grzywkę uznam za gotową mogę te warstwy połączyć klikając CTRL + E.
Jak mam warstwy połączone, że została tylko warstwa 1, to wystarczy wygumować te kilka kosmyków, które nachodzą na ucho.
Tworzymy warstwę 2 i w ten sam sposób robimy grzywę.
Bierzcie pod uwagę to jak wasz koń jest ułożony, bo dziwnie to może wyglądać kiedy na przykład galopujący koń ma równo ułożoną grzywę jak gdyby stał w miejscu.
Jeśli miejsce szyja>grzywa mamy odsłonięte to dodajemy kilka krótkich kosmyków w kolorze sierści.
Później wszystkie warstwy jakie zrobiliśmy przy grzywie możemy połączyć do warstwy 1.
Warstwę 1 powielamy, blokujemy piksele i kolorujemy na początek na czarno. Będzie to cień pod grzywą.
Cień przekładamy pod warstwę 1 i zmieniamy go na Mnożenie, krycie 60%.
Następnie warstwę cień przesuwamy trochę w dół.
Można zmienić jego kolor, ja pokolorowałam go na ciemniejszy brąz, aby dopasował się do sierści konia i gumujemy cień w górnej połowie grzywy oraz miejscach gdzie jest on zbędny.
(nie zapomnijcie odblokować pikseli po pokolorowaniu cienia)
Cień grzywy zostawiam lekko widoczny, jakieś 40-50%
Po ukończeniu grzywy przechodzimy do zestawu WŁOSY 2 i tworzymy warstwę Ogon.
Wykonujemy te same czynności co przy grzywie, czyli stopniowo nakładamy jaśniejsze włoski i gumujemy je z jednej strony.

Po zrobieniu ogona, można dorobić kilka krótkich włosków przy pęcinach.
Żeby było wygodniej zmniejszymy troszeczkę nasz włoskowy pędzel:
Inne dynamiki i w oznaczonym czerwonym kółkiem miejscu zmniejszamy zanik na 20.
Pobieramy kolory z sierści konia (kroplomierz) i tworzymy krótkie włoski przy kopytach i pęcinach.
Tak samo przy tylnych nogach.
Jak już mamy wszystko na koniku gotowe to dodamy jeszcze cień pod niego.
Tu już bez zestawu tworzymy warstwę cień pod WŁOSY 2 i ustawiamy na Mnożenie
Cień można zrobić od razu pędzlem, ale ja wolę uformować go piórem (ścieżkami).
Zaczynam od nogi, która dotyka ziemi.
Ważne: Przy tworzeniu cienia ścieżkami miejcie na uwadze to, aby ścieżka się połączyła w jednym punkcie inaczej zaznaczenie ścieżki nie zadziała nam jak powinno.
Mając zaznaczoną ścieżkę, wybieramy wiadro z farbą i wypełniamy zaznaczenie na czarno.
Gasimy zaznaczenie klikając w dowolne miejsce lassem
Wybieramy dużą miękką gumkę
Według uznania podgumujemy cień i zmniejszamy jego krycie 30-50%
I w taki oto sposób powstał Crazy Joe c:
Życzę powodzenia!
________________________________________________________________________________
Jakieś pytania? To chętnie na nie odpowiem, pytajcie gdzie Wam wygodniej (:
Jeśli macie problemy ze swoją pracą, coś Wam ciągle nie wychodzi, to mogę ewentualnie na nią zerknąć i zaznaczyć (jeśli chcesz, bo na przymus nie wytykam błędów) coś do poprawki.
________________________________________________________________________________
I na tym kończymy nasz zestaw warstw KOŃ

________________________________________________________________________________
KROK 11
Grzywa, ogon i szczotki.
Włączamy szkic w włosami.
Nad zestawem KOŃ tworzymy zestaw warstw WŁOSY 1 z warstwą 1, a pod nim WŁOSY 2 z warstwą 0
Robimy również osobną warstwę z próbkami kolorów dla włosów, u mnie będą ciemno brązowe, podobne do przyciemnień na nogach.
Przy próbkach są widoczne dwa brązowe odcienie, miałam z nich zrobić taki rudawy koniec ogona, ale nie zbyt mi się to podobało więc tymi kolorami się nie przejmujcie lub sami spróbujcie tak zrobić :D
Kolejną rzeczą jest zrobić pędzel do tworzenia włosków.
Wybieramy tradycyjny pędzel, obojętnie jaki rozmiar > Kształt pędzla, odstęp 1%
Dynamiki kształtu, a w nim:
Wahanie rozmiaru 0%, Kontrola: ZANIK około 78
Wahanie kąta 0%, kontrola: ZANIK około 25
Zaznaczamy również Aerograf i Wygładzenie.
Dodajemy jeszcze do pędzla Inne dynamiki:
Wahanie przepływu 0%, Kontrola: ZANIK około 69 (przypadek xP)
Zestaw WŁOSY 2 > warstwa 0
Na początek większą średnicą pędzla zaznaczamy bieg włosów najciemniejszym kolorem, zaznaczam je również przy ogonie (przepraszam za brak dokładnego zrzutu ekranu).
Następnie przenoszę się na zestaw WŁOSY 1 > warstwa 1
I mniejsza średnica pędzla 1-2 pix tworzę kosmyki włosów, będą one roztrzepane, bo w końcu koń trochę bryka.
Biorę jaśniejsze kolory i dodaję kolejne włoski, często każdy kolejny kolor robię na osobnej warstwie.
Dobrze jest z jednej strony je lekko podgumować gumką miękką, krycie 70%. Wtedy przejścia włosków robią się gładsze i ładniejsze, niż jakby zostawić te kwadratowe końce.
Są widoczne wszystkie warstwy z kosmykami włosów. Jeśli już grzywkę uznam za gotową mogę te warstwy połączyć klikając CTRL + E.
Jak mam warstwy połączone, że została tylko warstwa 1, to wystarczy wygumować te kilka kosmyków, które nachodzą na ucho.
Tworzymy warstwę 2 i w ten sam sposób robimy grzywę.
Bierzcie pod uwagę to jak wasz koń jest ułożony, bo dziwnie to może wyglądać kiedy na przykład galopujący koń ma równo ułożoną grzywę jak gdyby stał w miejscu.
Jeśli miejsce szyja>grzywa mamy odsłonięte to dodajemy kilka krótkich kosmyków w kolorze sierści.
Później wszystkie warstwy jakie zrobiliśmy przy grzywie możemy połączyć do warstwy 1.
Warstwę 1 powielamy, blokujemy piksele i kolorujemy na początek na czarno. Będzie to cień pod grzywą.
Cień przekładamy pod warstwę 1 i zmieniamy go na Mnożenie, krycie 60%.
Następnie warstwę cień przesuwamy trochę w dół.
Można zmienić jego kolor, ja pokolorowałam go na ciemniejszy brąz, aby dopasował się do sierści konia i gumujemy cień w górnej połowie grzywy oraz miejscach gdzie jest on zbędny.
(nie zapomnijcie odblokować pikseli po pokolorowaniu cienia)
Cień grzywy zostawiam lekko widoczny, jakieś 40-50%
Po ukończeniu grzywy przechodzimy do zestawu WŁOSY 2 i tworzymy warstwę Ogon.
Wykonujemy te same czynności co przy grzywie, czyli stopniowo nakładamy jaśniejsze włoski i gumujemy je z jednej strony.

Żeby było wygodniej zmniejszymy troszeczkę nasz włoskowy pędzel:
Inne dynamiki i w oznaczonym czerwonym kółkiem miejscu zmniejszamy zanik na 20.
Pobieramy kolory z sierści konia (kroplomierz) i tworzymy krótkie włoski przy kopytach i pęcinach.
Tak samo przy tylnych nogach.
Jak już mamy wszystko na koniku gotowe to dodamy jeszcze cień pod niego.
Tu już bez zestawu tworzymy warstwę cień pod WŁOSY 2 i ustawiamy na Mnożenie
Cień można zrobić od razu pędzlem, ale ja wolę uformować go piórem (ścieżkami).
Zaczynam od nogi, która dotyka ziemi.
Ważne: Przy tworzeniu cienia ścieżkami miejcie na uwadze to, aby ścieżka się połączyła w jednym punkcie inaczej zaznaczenie ścieżki nie zadziała nam jak powinno.
Mając zaznaczoną ścieżkę, wybieramy wiadro z farbą i wypełniamy zaznaczenie na czarno.
Gasimy zaznaczenie klikając w dowolne miejsce lassem
Wybieramy dużą miękką gumkę
Według uznania podgumujemy cień i zmniejszamy jego krycie 30-50%
I w taki oto sposób powstał Crazy Joe c:
Życzę powodzenia!
________________________________________________________________________________
Jakieś pytania? To chętnie na nie odpowiem, pytajcie gdzie Wam wygodniej (:
Jeśli macie problemy ze swoją pracą, coś Wam ciągle nie wychodzi, to mogę ewentualnie na nią zerknąć i zaznaczyć (jeśli chcesz, bo na przymus nie wytykam błędów) coś do poprawki.
________________________________________________________________________________
Zabrania się kopiowania i przywłaszczania poradnika/obrazków do swojego bloga/strony/profilu!
Uszanuj prace autora poradnika!
Korzystać wyłącznie do własnych ćwiczeń.
Uszanuj prace autora poradnika!
Korzystać wyłącznie do własnych ćwiczeń.























































































































Mi jedynie nie podoba się ogon i grzywa, a reszta jest niesamowita :)
OdpowiedzUsuńZgadzam się :D
UsuńCUDO! Grzywa też świetna. Może kiedyś też takie zrobię?
UsuńI... Poddałam się. Po zrobieniu ostatniego line art zorientowałam się, że proporcje są zachowane... ŻE ICH NIE MA! Tak też zgumowałam wszystko z wyjątkiem głowy, która wyszła całkiem, całkiem ale gdy przeczytałam co dalej trzeba zrobić... O Boże!
UsuńO mój boże, śliczny ♥ Nie ogarniam grafiki komputerowej, Ty jesteś mistrzem ♥
OdpowiedzUsuńE tam zaraz mistrzem, to tylko lata korzystania z Photoshopa xD
UsuńAle dziękuję za miłe słowa ♥
Wielkie dzięki za ten poradnik! Dzięki tobie udało mi się stworzyć mojego pierwszego linearta i ogólnie narysować to i zrobić te cienie i tak dalej! Wielkie dzięki! Poradnik jest super! Przejrzysty i łatwy w zrozumieniu :) Pozdrawiam ;D
OdpowiedzUsuńDzięki! Cieszy mnie to, że poradnik się przydał ^u^
UsuńPowodzenia w dalszym tworzeniu grafiki!♥
Pozdrawiam c:
Omg, super, zabieram się do pracy :3
OdpowiedzUsuńSuper! Powodzenia! ^u^
UsuńJeju to jest zayebiste <3
OdpowiedzUsuńDzięki xD
UsuńW końcu ktoś napisał wszystko krok po kroku a nie magia z kapelusza.
OdpowiedzUsuńBardzo przydatne jeśli chce się zamienić tradycyjny papier i ołówki na tablet. Trochę czasu zajmie mi bazgranie ale przyznaję że poradnik na b. dobrym poziomie. Oby tak dalej.
Koń wyszedł świetny, pozdrawiam.
Jak nazywa się ten program? Płatny?
OdpowiedzUsuń